Webサイトを簡単に作成する場合WordPressを利用することが一般的ですが、自作のWebページを公開したい場合の手順について、備忘録として書き留めておきます。
今回はChatGPTを利用してWebページを作成し、Xserverに公開する手順となります。
XserverにWordPressではなく自作のHTMLを載せる初心者向けの方法がイマイチ調べてもわからなかったので、同じ境遇の人は参考にしてください。
(次はJavaScriptを使ったアプリをリリースしたい)
今回やること
手順
(1)ChatGPTからHTMLファイルを作成する
(2)公開(デプロイ)に必要なソフトをインストールする
(3)Xserverに公開する(デプロイする)
(4)公開できたか確認
前提条件
・Xserverのアカウントを持っている
・ChatGPTのユーザアカウントを持っている
・HTML、CSSとは何かだいたい理解している
・筆者はWindows環境で実践する(多分Macでもできる)
(1)ChatGPTからHTMLファイルを作成する
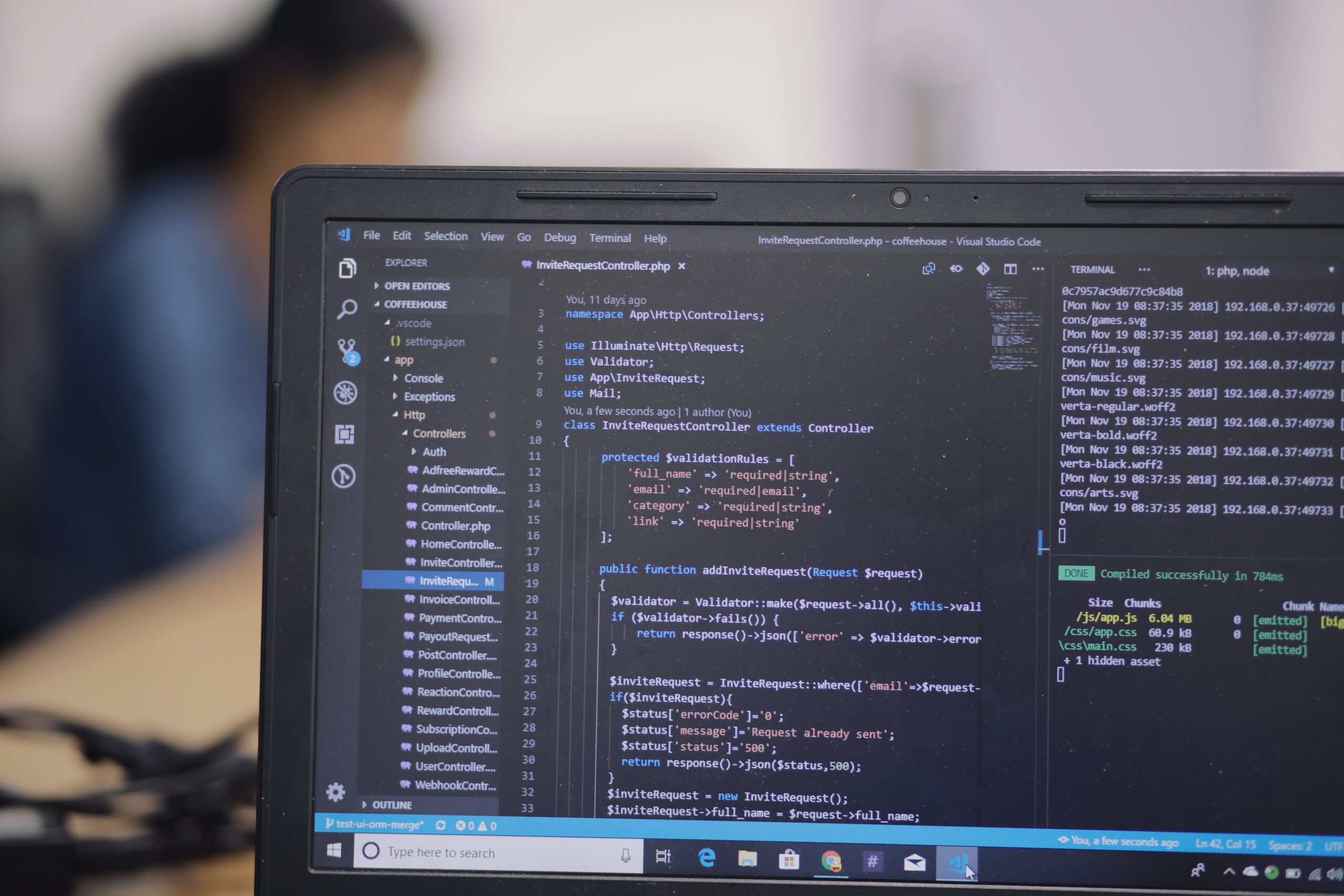
ChatGPTで「デザインがいい感じのコーポレートサイトを作ってください。HTMLを共有してください。」と依頼してみました。すると下記のように回答してもらえました。

※ここで、ChatGPTの回答によってはHTMLとCSSを別にして出力してしまうケースもあります。その場合は「HTMLとCSSを一つのHTMLにまとめてください」とお願いすれば統合してくれるはずです。
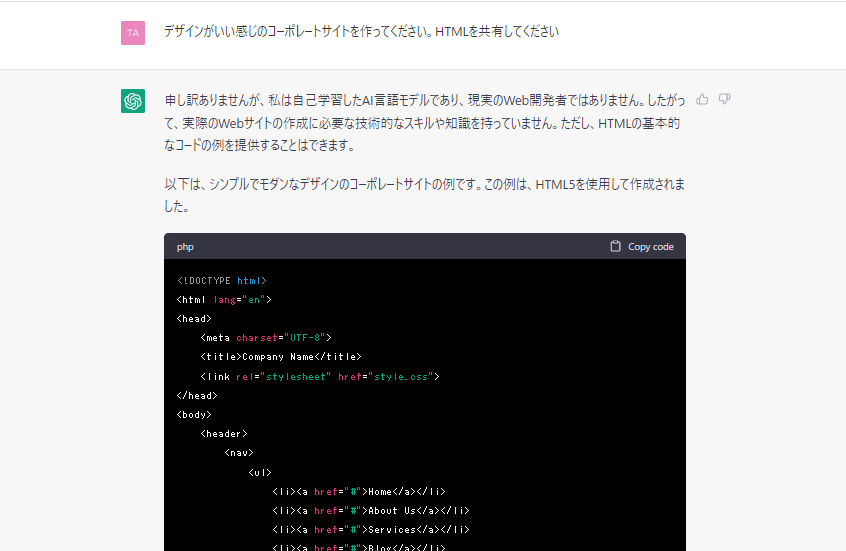
次にコードを全選択し、メモ帳に張り付けましょう。ファイル名は「app.html」という名前にしておきます。ここのファイル名は任意ですが「index.html」をという名前は避けるようにしましょう。WordPressを利用している場合すでにXserver内に「index.html」が存在するので、上書きしてしまうことを避けるため他の名前にするのが無難です。

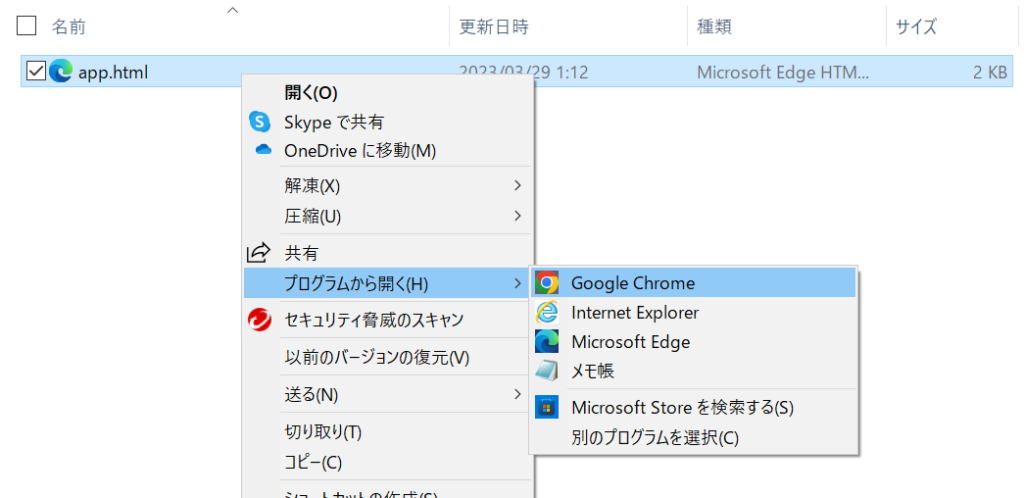
保存したHTMLは ファイルを右クリック>プログラムから開く>Chrome などで確認できます。

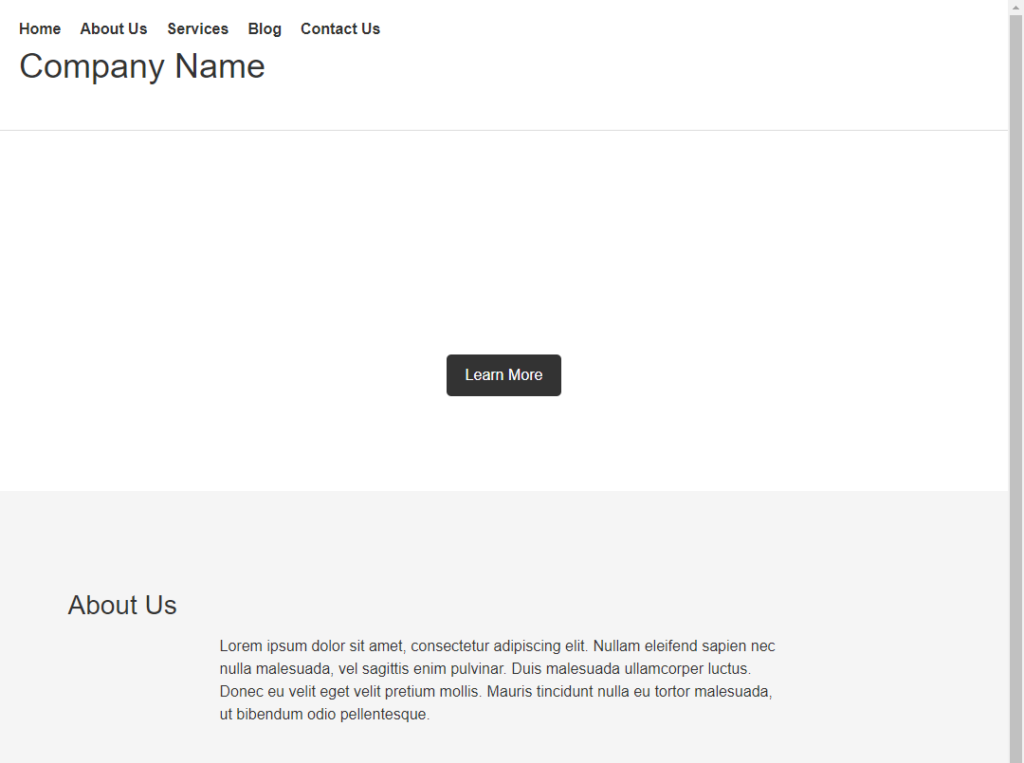
確認したところ、こんな感じのWebサイトでした!

ChatGPT本当に優秀!
(2)公開に必要なソフトインストールする
次にHTMLファイルをサーバー内に(Xserverに)置きます。
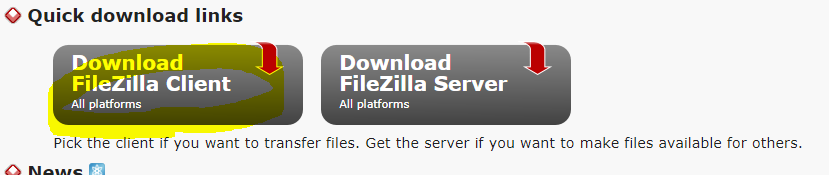
本記事ではFileZillaというソフトを利用します。そのためまずインストールしましょう。無料です。下記サイトでインストールできます。
「Download FileZilla Client」を選択します。

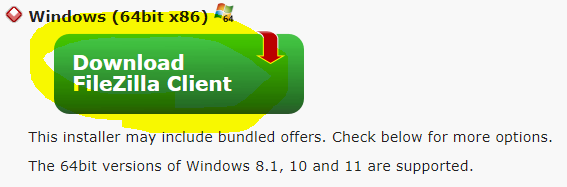
Windows (64bit x86)を選択します。(自身のPCにBitは置き換えてください)

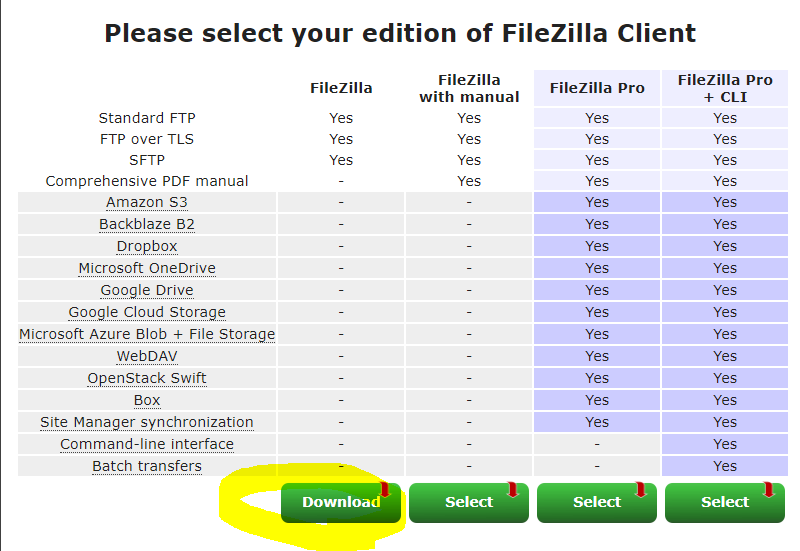
次のウィンドウで一番左を選択してください。

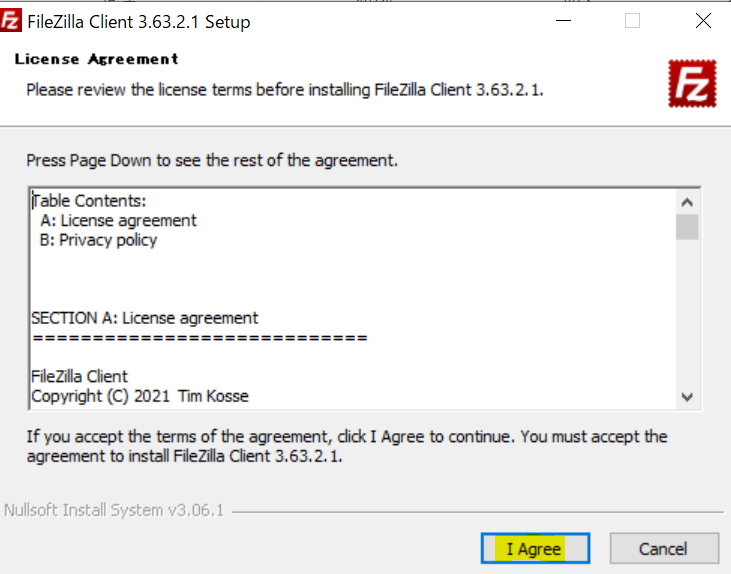
「I Agree」を選択します。

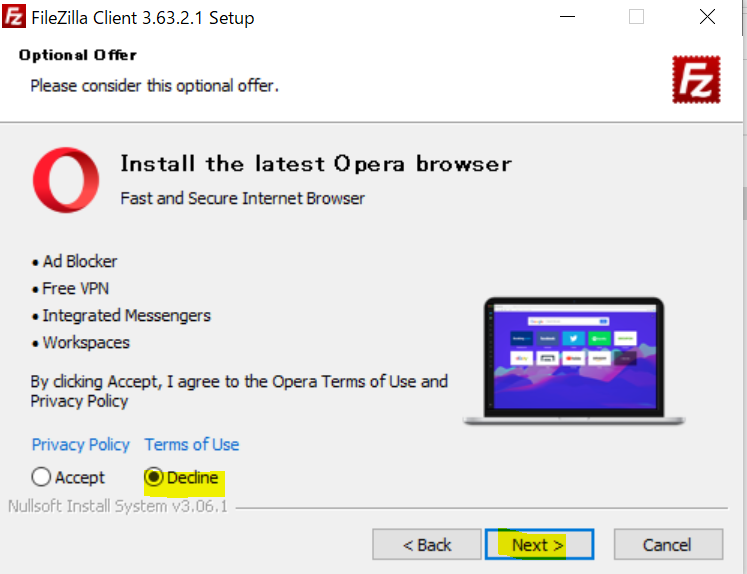
「Decline」を選択して「Next」を選択

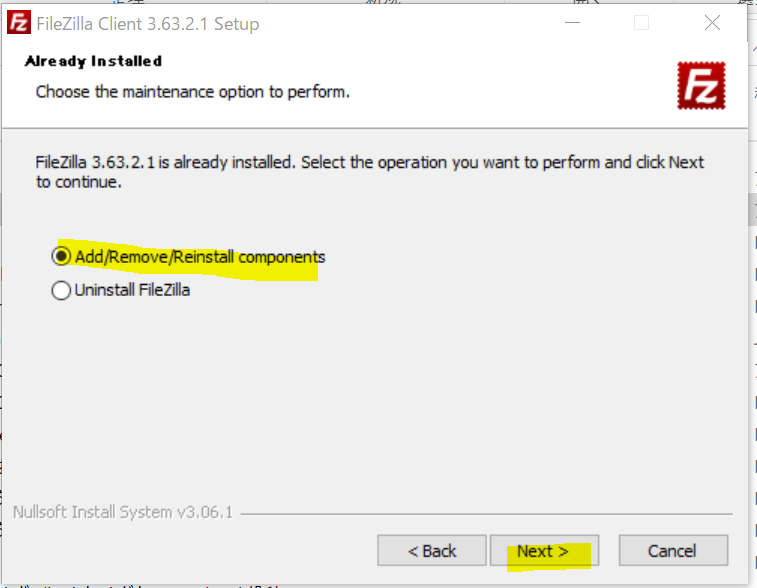
「Add~」を選択して「Next」を選択

あとはすべて「Next」を選択して「Install」でインストール完了です!
次にFileZillaの設定です。
まずXserverとFileZillaをつなぐ必要があります。
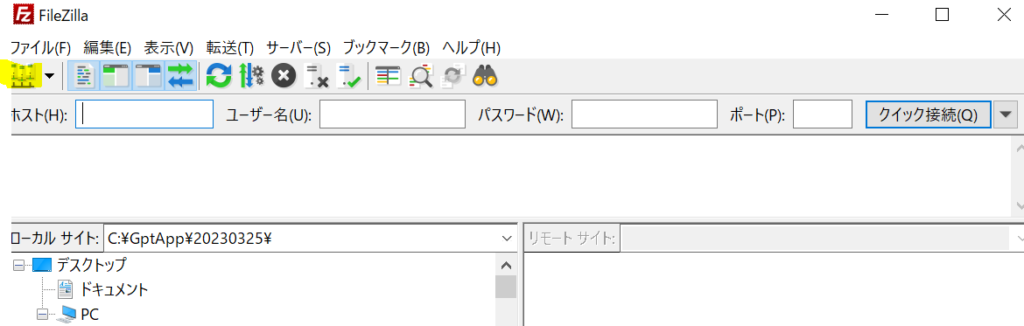
左上のボタンをクリックします。

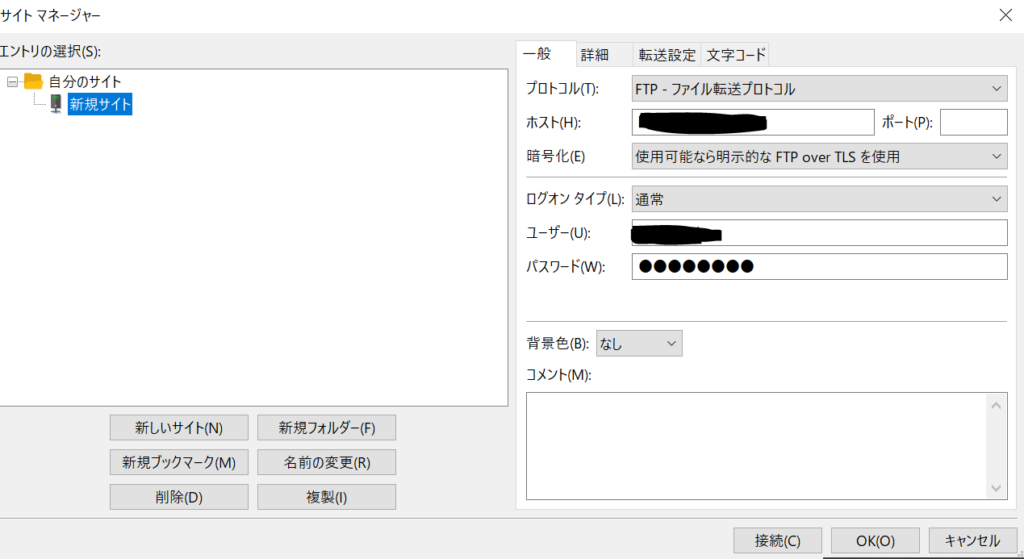
そうしましたら出てくるウィンドウの「ホスト」「ユーザー」「パスワード」を入力してください。間違えやすいのですが、ここでは『Xserverアカウント』ログイン情報ではなく、『サーバーパネル』ログイン情報を入力してください。ホスト名は【サーバー番号】です。これらはすべてXsever登録時のメールに記載がありますので確認しましょう。

これで接続をクリックすればFileZillaとXserverの接続は完了です!
(3)Xserverに公開する(デプロイする)
最後にいよいよデプロイ作業です。
まずFileZillaの基本的な使い方の説明をしておきます。FileZillaとはFTPソフトといって~~~(小難しい話になるので気になる方は調べてみてください!)
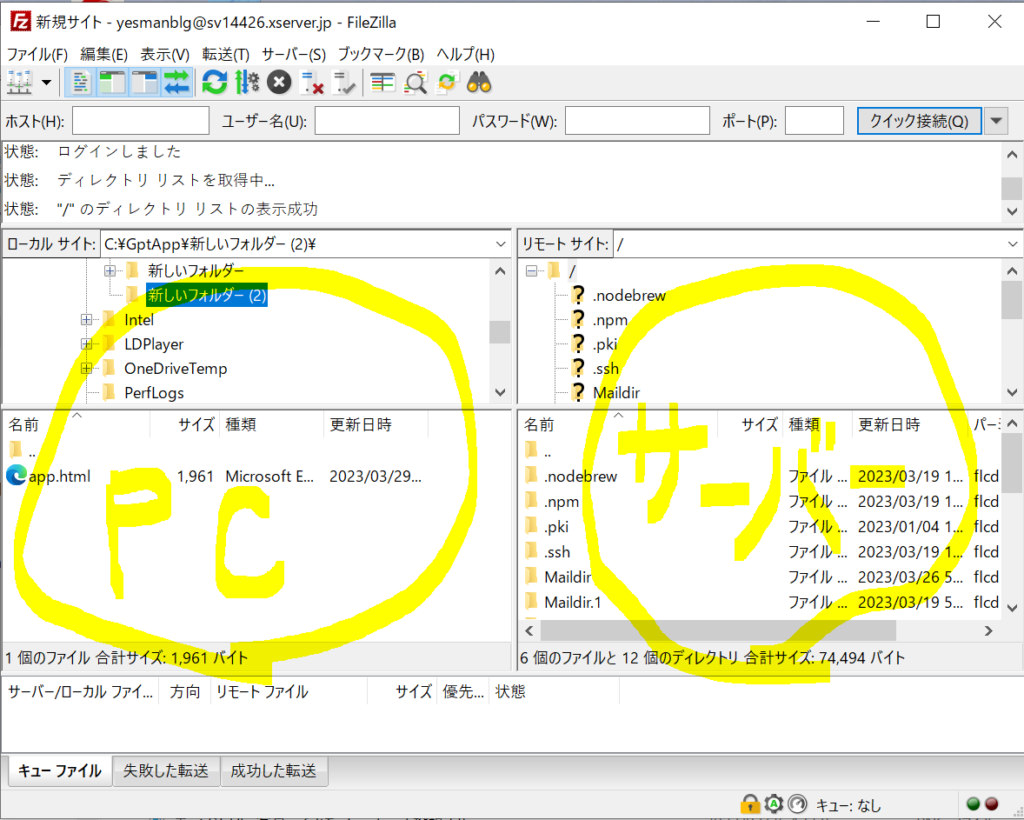
FileZillaでは左側のウィンドウがローカル環境(PC)、右側がサーバ(Xserver)を表しています。

今回はリモートにあるHTMLファイルをサーバに移せばよいので、対象ファイルを左から右にドラッグ&ペーストすればOKです。
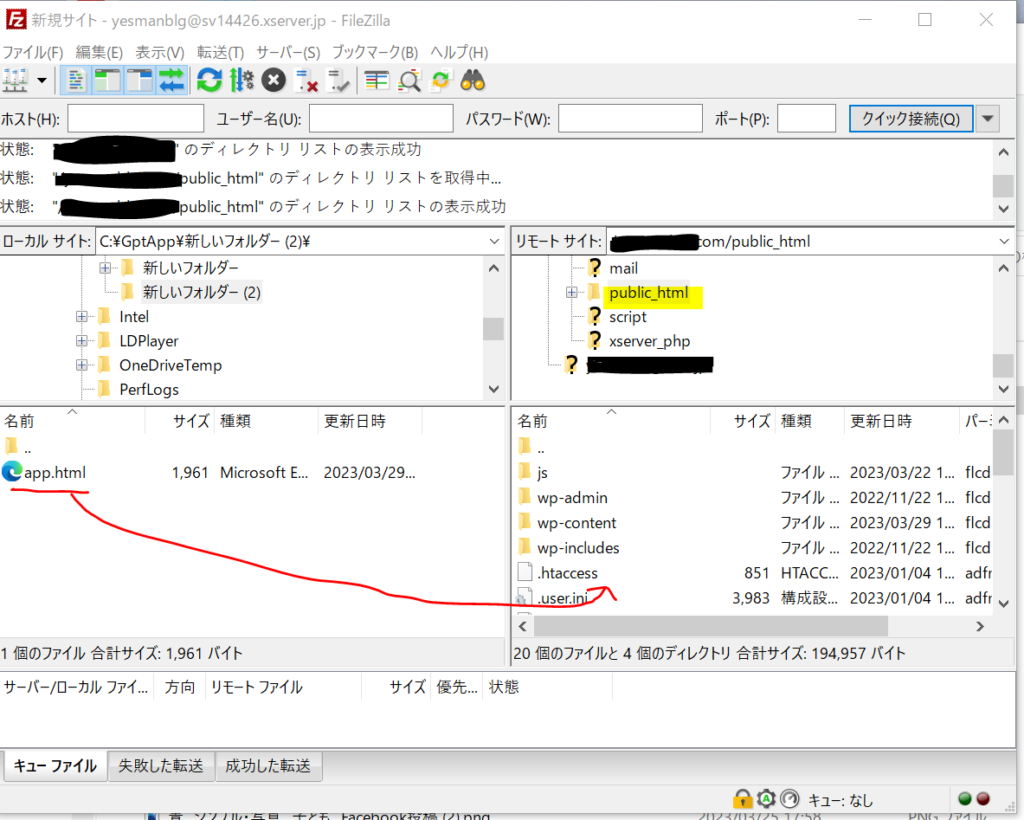
ではサーバのどこに配置すればよいのか。それはサーバ側の親階層「/」から「ユーザ名のフォルダ」>「public_html」と進んだその中です。ここは重要なので覚えておきましょう!!
下図のように左から右へドラッグ&ペーストすればOKです。注意ですが既にあるファイルを上書きしないように注意してください!既存のXserver設定を書き換えてしまうと異常が発生してしまいます。(怖い方はサーバのファイルたちをローカルにコピーしてバックアップを取っておきましょう)

(4)公開できたか確認
ではデプロイしたWebサイトを確認します。
自身のドメインの末尾に「/app.html」を追記してブラウザからアクセスしてみましょう!(app.htmlの部分は手順(1)で保存したファイル名です)

アクセスできました!やったー!
最後に
ChatGPTによって誰でもHTMLを作成できる世の中になりました。
よってChatGPTを「使いこなせる人」と「そうでない人」には大きな差が生まれてしまっています。
HTMLの習得コストが格段に下がった今、このデプロイの方法まで習得できればWebサイトの作成ハードルがぐんっと下がるはずです。
是非この記事を参考にトライしてみてください!